众所周知,我把以前我在 CSDN 的博客放在了一个新站点上——CSDN Blog,作为我技术博客的一个分站。


链接:
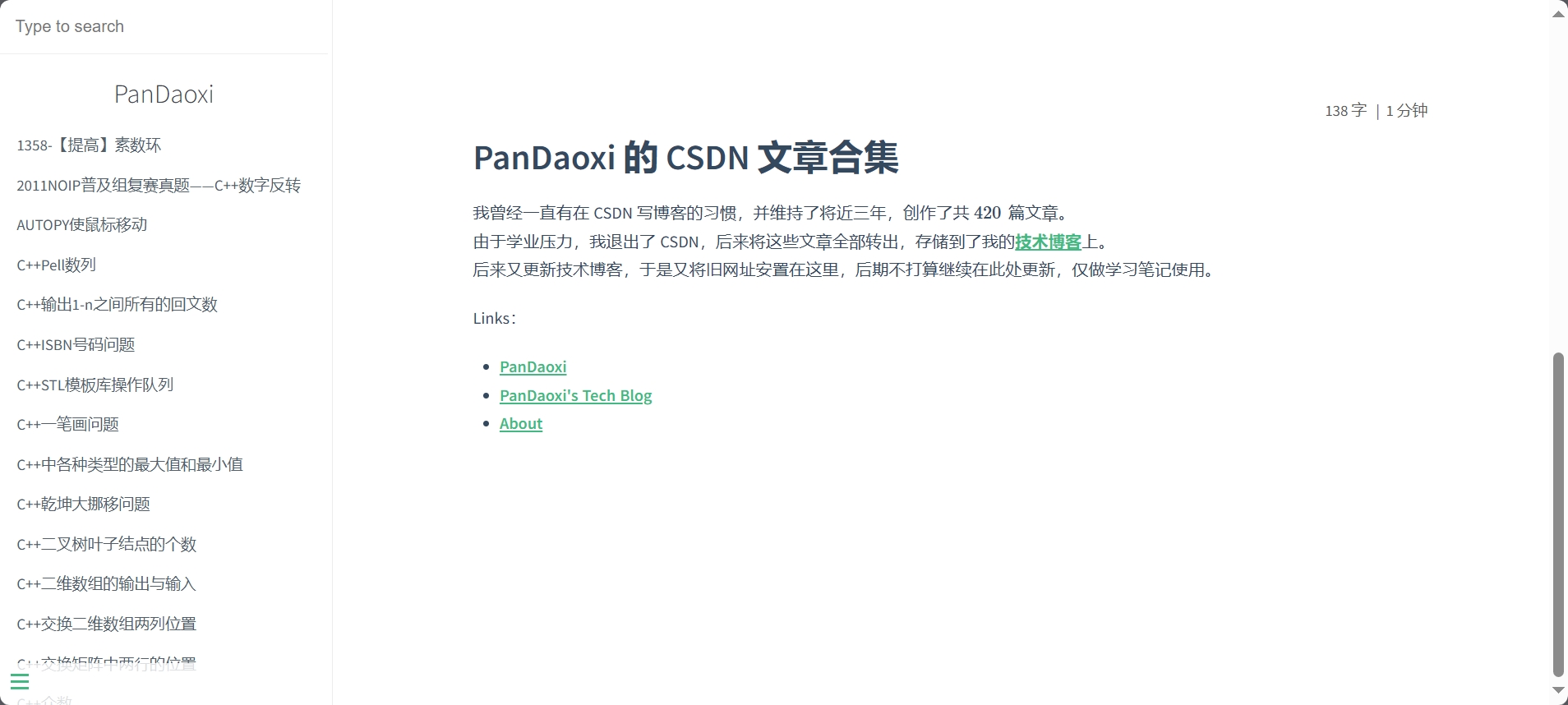
https://daoxi365.github.io/csdn-blogs/(新:CSDN Blog)
https://pandaoxi.blog.csdn.net/(已注销的 CSDN 旧博客)
为什么不直接把文章放在 Gridea 下呢?原因有两个:
- 文章数量太多,不易操作;
- 文章太多时 Gitee Page 会崩掉。
因此我选择了 Docsify 这一静态文档网站生成器。
如果你问我,它好用吗?
——好用是挺好用的,但是很麻烦。
概况
在注销之前,我共有 篇原创文章需要收集起来放到新网站里。
通过一些手段导出来之后(手段)解压出来是 个 Markdown 文件。
本来 Docsify 是支持 markdown 的,但是 CSDN 的图片有防盗链设置,而且一些文件名也存在问题,不支持。比如说有一些文章标题里带空格,这是不被 Docsify 识别的。
因此我们需要克服很多困难……
困难 1:文件名称和图片修改
由于文章太多,不能一个个地把图片弄下来,也不能手动修改每一个错误的文件名。
所以我使用了 Python 做批处理的活。这个 Python 文件的目的有以下几个:
- 匹配图片,替换图片;
- 修改文件名。
Luckily,我发现一个可以反防盗链的 API。只需要在链接前面添加上 https://pic.2ge.org/cdn/?url= 即可。
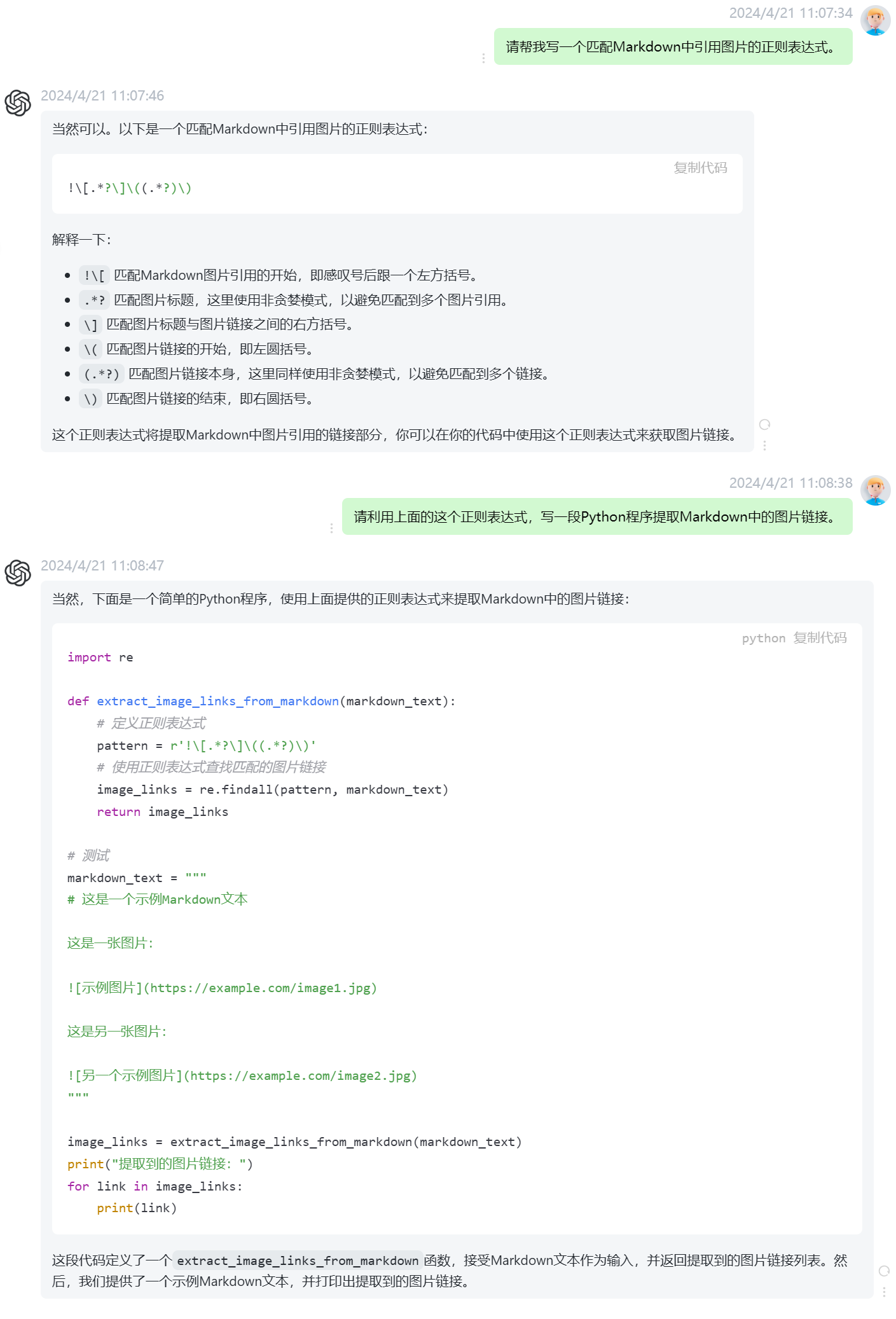
关于匹配,我直接让 ChatGPT 写了一个,真是太有实力啦!👍

我把这些博客放在文件夹 ./1 下,在上层目录添加文件夹 ./2,创建 ./maker.py:
import os
import re
def extract_image_links_from_markdown(markdown_text):
pattern = r'!\[.*?\]\((.*?)\)'
image_links = re.findall(pattern, markdown_text)
return image_links
pths = []
names = []
for i, j, k in os.walk("1/"):
if not len(names):
names = k
for l in k:
pths.append(os.path.join(i, l))
for i in range(0, len(pths)):
r = ""
names[i] = names[i].split(".md")[0].replace("~", "-").replace(" ", "")
with open(pths[i], "r", encoding="utf-8") as f:
r = f.read()
for j in extract_image_links_from_markdown(r):
r = r.replace(j, "https://pic.2ge.org/cdn/?url=%s" % j)
with open("2/%s.md" % names[i], "w", encoding="utf-8") as f:
f.write(r)
print(i, names[i])
x = ""
for i in names:
j = i
x += "- [%s](%s)\n" % (j, j)
with open("2/_sidebar.md", "w", encoding="utf-8") as f:
f.write(x)
input()
把 ./2 的所有文件复制到新博客下就行啦。
困难 2:Docsify 美化
按照官网教程一步步操作后发现页面好丑……于是我自己参照网络教程,简单地美化了一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>【PanDaoxi】CSDN Blog</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="icon" class="js-site-favicon" type="image/svg+xml" href="https://pandaoxi.gitee.io/tech-blog/favicon.svg">
<link href="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.1/themes/vue.min.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/themes/prism.min.css" rel="stylesheet">
</head>
<body>
<div id="app">Loading</div>
<script>
window.$docsify = {
name: 'PanDaoxi',
loadSidebar: true,
sidebarDisplayLevel: 1,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'
},
loadNavbar: true,
coverpage: true,
maxLevel: 5,
subMaxLevel: 3,
mergeNavbar: true,
auto2top: true,
latex: {
inlineMath : [['$', '$'], ['\\(', '\\)']],
displayMath : [['$$', '$$']],
customOptions: {}
},
pagination: {
previousText: '上一章节',
nextText: '下一章节',
},
search: {
paths: 'auto',
placeholder: '搜索',
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: '找不到结果',
depth: 4,
hideOtherSidebarContent: false,
namespace: 'Docsify-Guide',
},
count:{
countable: true,
position: 'top',
margin: '10px',
float: 'right',
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese',
isExpected: true
}
}
</script>
<script src="https://cdn.bootcdn.net/ajax/libs/mathjax/3.2.2/es5/tex-mml-chtml.min.js"></script>
<script src="https://unpkg.com/docsify-latex@0.5.2/dist/docsify-latex.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.1/docsify.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.1/plugins/emoji.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.1/plugins/zoom-image.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.1/plugins/search.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/components/prism-cpp.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/components/prism-bash.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/components/prism-python.min.js"></script>
<!--<script src="https://unpkg.com/docsify-pagination@2.10.1/src/index.js"></script>-->
<script src="https://cdn.bootcdn.net/ajax/libs/docsify-copy-code/3.0.0/docsify-copy-code.min.js"></script>
<script src="//unpkg.com/docsify-count/dist/countable.js"></script>
<script>
onUpdated(() => {
Prism.highlightAll();
});
onMounted(() => {
Prism.highlightAll();
})
</script>
</body>
</html>
还要在博客目录下创建 _coverpage.md、_navbar.md、_sidebar.md 等等。
困难 3:上传到 Github
我以前一直习惯于手动在 Github 上传文件,每次网页端最多可以上传 个。太少了!
但是我不会用 git。于是就探索 Git GUI。
这里不再赘述。
就这样啦,拜拜!~